
今日はワードプレスのSEOを強化するために、サイトマップを作成し、フッターメニューに表示させたいと思います。
プラグインを使えばとってもカンタンです。
難しそうに思えるかもしれませんが、手順通りにやれば大丈夫です(^O^)
手順としては、
1.プラグインを入れる
2.サイトマップページを作る
3.フッターメニューを作る
4.フッターメニューにサイトマップを追加する
という感じになります。すごくカンタンにできて、SEOにも有効なので是非やってみてください!
こんな感じにフッターにメニューを追加します。

そして以下のようなサイトマップページを作り、メニューからリンクして検索ロボットがブログ内をくまなく巡回できるようにします!
あわせて読みたい
この記事でわかること
っていうか、その前にサイトマップって何?

サイトマップとはブログやホームページの記事の一覧だと思ってください。テーマパークで言えば、施設紹介マップのようなものですね。
Googleの検索ロボットはブログ内のページを巡回して、ページを記憶していきます。
でも、ページが多かったり、階層が複雑だったり、内部リンクがめぐっていないと、途中で巡回できなくて、あきらめて検索ロボットが帰って行ってしまいます。
そうするとブログ内のページを十分に記憶してもらうことができず、SEO的に良くありません。
そこでブログの記事一覧を作り、ロボットがブログ内を巡回しやすくさせてあげます。
テーマパークも施設紹介マップが無いとどこになにがあるかわかりません。
それと同じでサイトマップを作ってあげることで、ブログ内にどんな記事があるかを示してあげて、ブログの隅々に行きやすくしてあげるんですね。
1.サイトマップ作成のプラグインを入れる 『WP Sitemap Page』

ワードプレスならサイトマップがカンタン!プラグインを入れることで、カンタンにサイトマップができます。
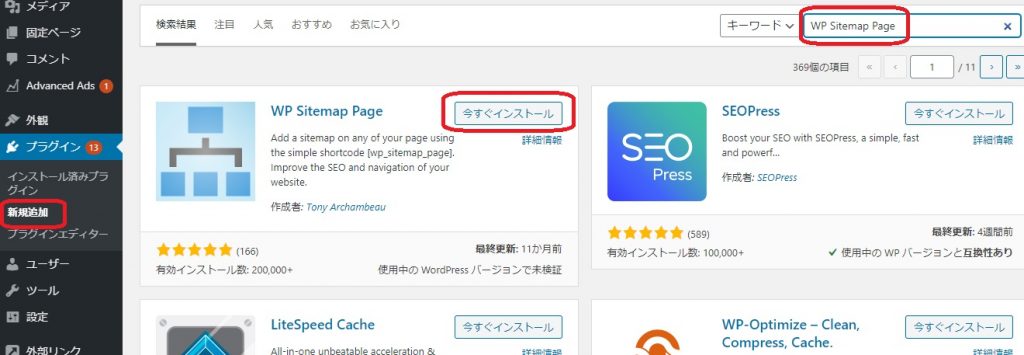
プラグインの追加で『WP Sitemap Page』を検索します。
『今すぐインストール』を選択してプラグインを追加します。

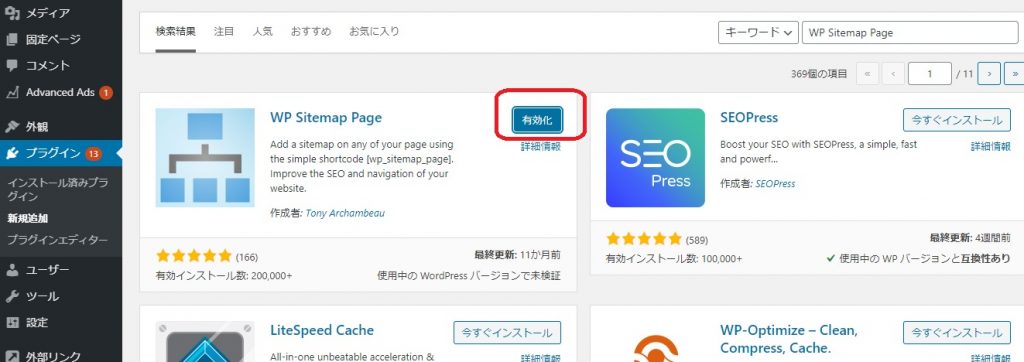
『WP Sitemap Page』の追加ができたら『有効化』してください。

これでカンタンにサイトマップができるようになります。
あとはサイトマップページを作って、メニューに表示させるだけです。
ちょっと手順が多いですが、むずかしい設定はありませんのでご安心ください!
2.サイトマップページを作る

次にサイトマップページを作ります。これもかなりカンタンなので大丈夫です!
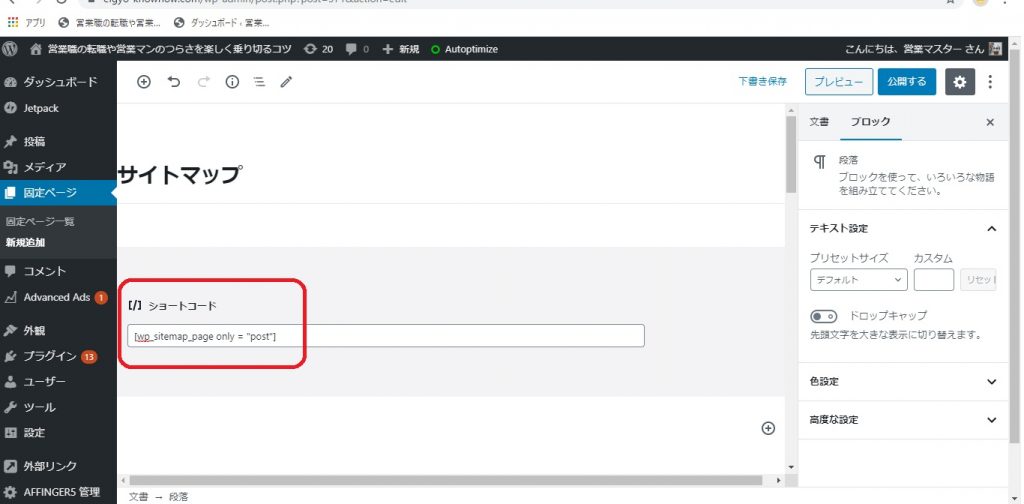
『固定ページ』の『新規追加』を選択してサイトマップページを作りましょう。
ページタイトルに『サイトマップ』と入力します。
続いて本文に『ウィジェット』から『ショートコード』を選択します。

本文にショートコードを追加したら、ショートコードの入力欄に
『[wp_sitemap_page only = "post"]』
と入力します。

このショートコードは『WP Sitemap Page』を使ってサイトマップを表示するためのコードです。
ショートコードを変えることでいろいろと表示を変えることができます。
でも、いろいろとややこしくなるので、 むずかしい説明は割愛します!
とにかく 『[wp_sitemap_page only = "post"]』 と入力してくれれば大丈夫です!
作成出来たら右上の『公開する』を押して、サイトマップのページを公開しておきます。
以下は必要に応じておこなってください。(よくわからない場合はやらなくてもいいかも)
追加した固定ページにSEO的な設定(メタ情報やパーマリンクのURLスラッグ)などを設定する場合は、ここでやっておいてください。

3.フッターメニューを作る

次にサイトマップをフッターメニューに表示させます。
これも手順が多いですが、内容はとってもカンタンです!ぜひやってみてください!
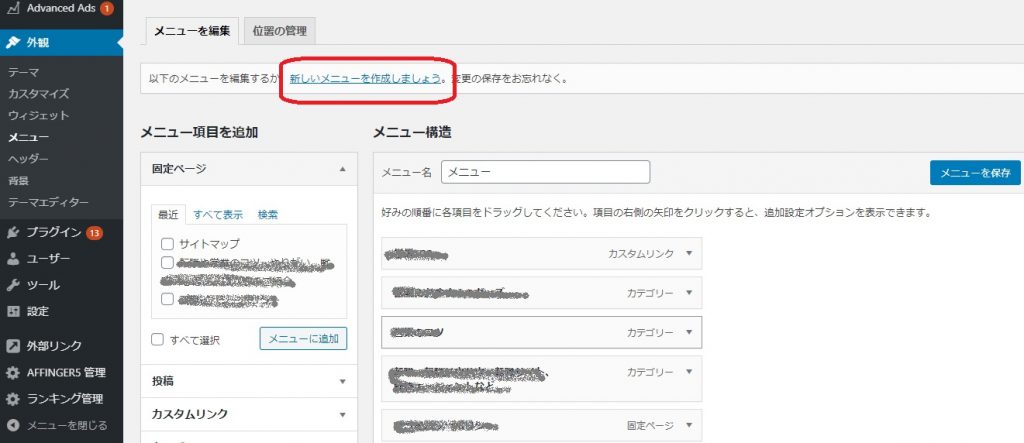
『外観』のメニューを選択して『新しいメニューを作成』します!

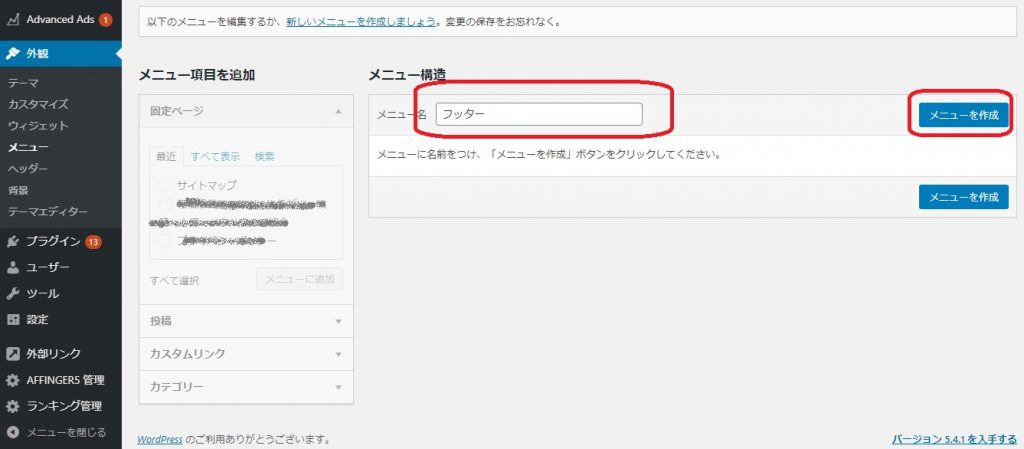
新しいメニューに名前を付けます。ここでは『フッター』と入れてみましょう。メニュー名を入力したら『メニューを作成』を押します。

これでフッターという名前のメニューができました。
4.フッターメニューにサイトマップを追加する

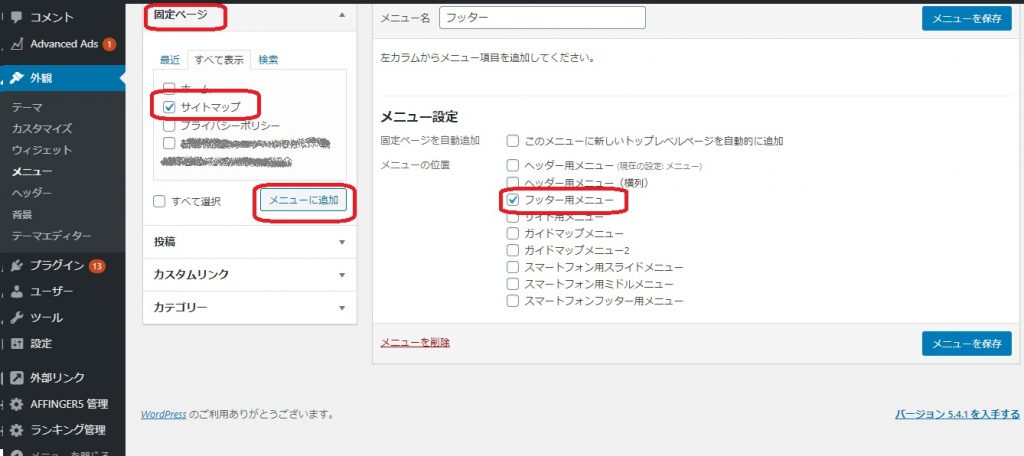
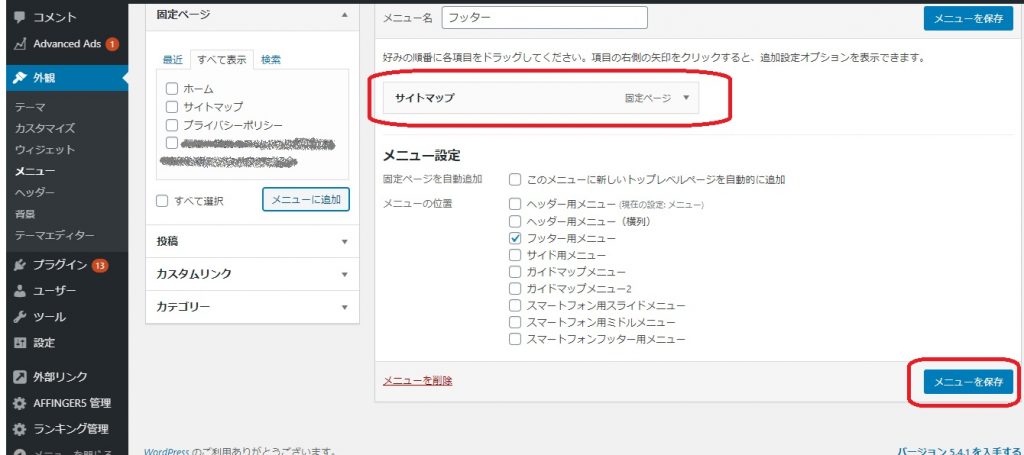
先ほど作成したフッターのメニューを表示する場所を選びます。右カラムの『フッター用メニュー』を選択します。
ついでにフッターメニューに表示させる内容として、左カラムから『固定ページ』にある『サイトマップ(さっき作ったやつ)』をメニューに追加します。

これでフッターメニューにサイトマップが表示されるようになりました。『メニューを保存』を押しておきましょう。

その他にも固定ページやカテゴリーページ、投稿ページなども追加できます。

わたしは上記のような感じにしています。
メニューに追加したページの名前が長たらしい場合は編集できます。

お問い合わせページの名前が長った(左上)ため、長たらしいメニュー名になりました。メニュー名を変更したい場合は▼を押して『ナビゲーションラベル』を編集してください。
ページの名前はそのままで、メニューに表示する名前だけ変更できます。

最後に『メニューを保存』を押して設定は完了です!
フッターにメニューとサイトマップが表示されているか確認しよう!

最後に、ちゃんとフッターにメニューとサイトマップが表示されているか確認してみましょう。

いい感じで表示されましたね。フッターメニューがちゃんとあると、なんだかブログの信頼性も上がったような感じになりますね。
同じような手順でヘッダーにメニューを追加することもできます。
Googleの検索ロボットがブログ内を巡回しやすいようにサイトマップのリンクをきちんと設定しておきましょう。
まとめ 【ワードプレス】サイトマップをフッターメニューに表示【SEOに有利】

というわけで、ワードプレスでのサイトマップの作り方とフッターメニューに表示する方法を解説しました。
ちょっとわかりにくかったらすみません。。。
でも、手順通りにやればうまくいくと思います。
もしご不明な点があればコメントやツイッターでご質問を受けますので、よろしくお願いします。
ということで、【ワードプレス】サイトマップをフッターメニューに表示【SEOに有利】についてでした!
